02-添加地图控件
一、创建地图
复制上一篇案例,
js
function initMap() {
AMapLoader.load({
key: proxy.mapJsKey, // 申请好的Web端开发者Key,首次调用 load 时必填
//2.0版本太卡了 ,所以使用的1.4.0版本 其插件也有不同 如:ToolBar
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
resizeEnable: true, // 定位到当前位置
plugins: [
'AMap.ToolBar', //工具条
'AMap.Geolocation', //定位
'AMap.PlaceSearch', // poi搜索
'AMap.Scale', // 比例尺
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
map.value = new AMap.Map('Map', {
viewMode: '3D', //是否为3D地图模式
zoom: 14, //初始化地图级别
});
map.value.addControl(new AMap.ToolBar()); // 工具条
map.value.addControl(new AMap.Scale()); // 比例尺
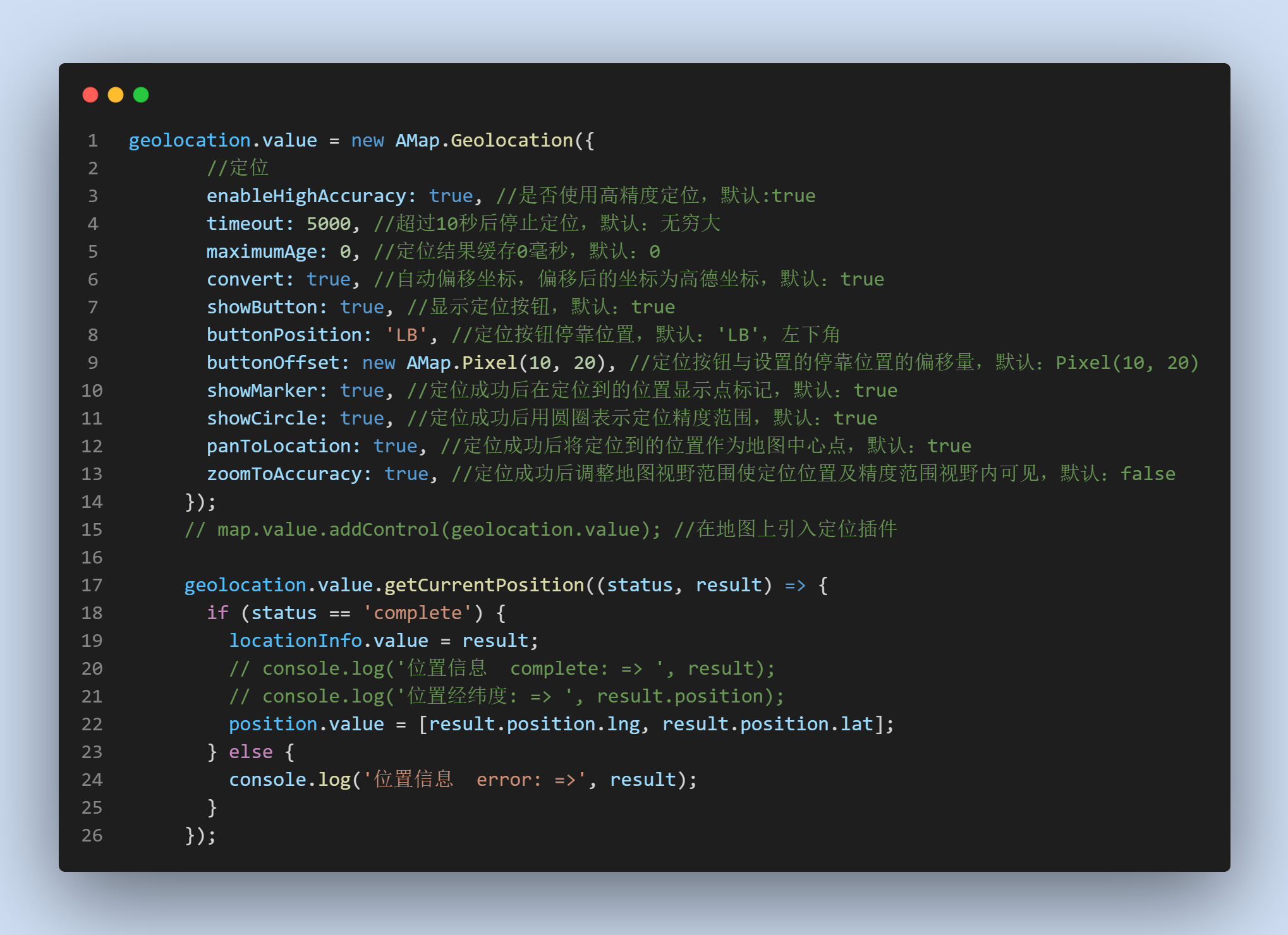
geolocation.value = new AMap.Geolocation({
//定位
enableHighAccuracy: true, //是否使用高精度定位,默认:true
timeout: 5000, //超过10秒后停止定位,默认:无穷大
maximumAge: 0, //定位结果缓存0毫秒,默认:0
convert: true, //自动偏移坐标,偏移后的坐标为高德坐标,默认:true
showButton: true, //显示定位按钮,默认:true
buttonPosition: 'LB', //定位按钮停靠位置,默认:'LB',左下角
buttonOffset: new AMap.Pixel(10, 20), //定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
showMarker: true, //定位成功后在定位到的位置显示点标记,默认:true
showCircle: true, //定位成功后用圆圈表示定位精度范围,默认:true
panToLocation: true, //定位成功后将定位到的位置作为地图中心点,默认:true
zoomToAccuracy: true, //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false
});
map.value.addControl(geolocation.value); //在地图上引入定位插件
geolocation.value.getCurrentPosition((status, result) => {
if (status == 'complete') {
locationInfo.value = result;
// console.log('位置信息 complete: => ', result);
// console.log('位置经纬度: => ', result.position);
position.value = [result.position.lng, result.position.lat];
} else {
console.log('位置信息 error: =>', result);
}
});
})
.catch((e) => {
console.log(e);
});
}二、简化
js
function initMap() {
AMapLoader.load({
key: proxy.mapJsKey, // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
resizeEnable: true, // 定位到当前位置
plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
map.value = new AMap.Map('Map', {
viewMode: '3D', //是否为3D地图模式
zoom: 14, //初始化地图级别
center: [113.005229, 28.227388], // 由于电脑没有gps模块,我给定了一个中心点
// 为什么中心点没有显示标记,因为还没到添加标记那个功能
});
})
.catch((e) => {
console.log(e);
});
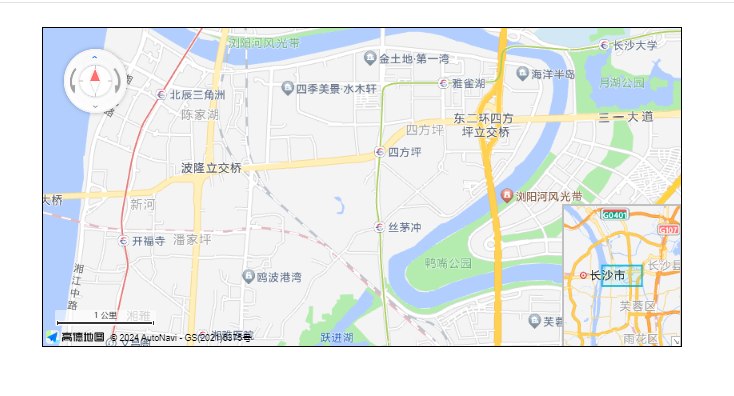
}页面效果
三、添加工具
1.看官方教程
1.1 创建地图
js
const map = new AMap.Map('container', {
zoom:11, //地图级别
center: [116.397428, 39.90923] //地图中心点
});1.2 引入地图控件
推荐异步加载方式,在需要的地方引入。通过AMap.plugin方法按需引入控件,在plugin回调之后使用控件功能。
js
//异步加载控件
AMap.plugin('AMap.ToolBar',function(){
var toolbar = new AMap.ToolBar(); //缩放工具条实例化
map.addControl(toolbar);
});1.3 控制地图控件
对于不同的控件或者说插件都有对应的实例的方法
js
toolbar.show(); //缩放工具展示
toolbar.hide(); //缩放工具隐藏2.Vue教程
TIP
上面是高德地图给的官方教程,这里我改写为vue的用法
我案例就是上述前5个,图层切换算了,太卡了。
添加控件就三步
- plugins数组里面引入插件
- map实例添加插件
- 实例化插件
2.1 引入插件
js
function initMap() {
AMapLoader.load({
key: proxy.mapJsKey, // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
resizeEnable: true, // 定位到当前位置
plugins: [
'AMap.ToolBar', // 缩放控件
'AMap.Scale', // 比例尺
'AMap.ControlBar', // 控制罗盘控件
'AMap.Geolocation', // 定位控件
'AMap.HawkEye', // 地图鹰眼
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
map.value = new AMap.Map('Map', {
viewMode: '3D', //是否为3D地图模式
zoom: 14, //初始化地图级别
center: [113.005229, 28.227388],
});
})
.catch((e) => {
console.log(e);
});
}2.2添加插件
js
function initMap() {
AMapLoader.load({
key: proxy.mapJsKey, // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
resizeEnable: true, // 定位到当前位置
plugins: [
'AMap.ToolBar', // 缩放控件
'AMap.Scale', // 比例尺
'AMap.ControlBar', // 控制罗盘控件
'AMap.Geolocation', // 定位控件
'AMap.HawkEye', // 地图鹰眼
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
map.value = new AMap.Map('Map', {
viewMode: '3D', //是否为3D地图模式
zoom: 14, //初始化地图级别
center: [113.005229, 28.227388],
});
map.value.addControl(new AMap.ToolBar()); // 工具条
map.value.addControl(new AMap.Scale()); // 比例尺
map.value.addControl(new AMap.ControlBar()); // 控制罗盘控件
map.value.addControl(new AMap.Geolocation()); // 定位控件
map.value.addControl(new AMap.HawkEye()); // 地图鹰眼
})
.catch((e) => {
console.log(e);
});
}2.3 效果


TIP
- plugins插件一定要在这里引入,才能使用
- 可以不添加到map实例,只是页面不会显示对应插件


- 后续对于每个插件方法,会分出模块化。不能在initMap里面执行太多太多的方法。
下一期,如何使用插件方法,以及分模块化