01-初始化项目
以最新文档为主,这里简化了官方文档的一些文字介绍,直接上操作。
支持的模板预设
| JavaScript | TypeScript |
|---|---|
| vanilla | vanilla-ts |
| vue | vue-ts |
| react | react-ts |
| preact | preact-ts |
| lit | lit-ts |
| svelte | svelte-ts |
| solid | solid-ts |
| qwik | qwik-ts |
搭建第一个 Vite 项目
兼容性注意
Vite 需要 Node.js 版本 18+,20+。
js
npm create vite@latestjs
yarn create vitejs
pnpm create vitejs
bunx create-vite这里我是vue项目
例如,要构建一个 Vite + Vue 项目,运行:
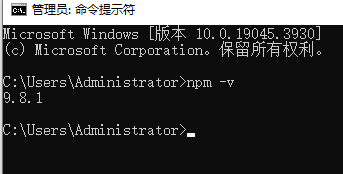
要注意版本,cmd里面按npm -v回车查看
js
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue
# bun
bunx create-vite my-vue-app --template vue
版本超过npm 7+
js
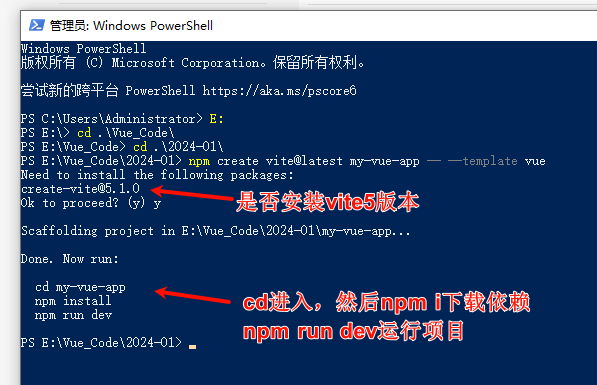
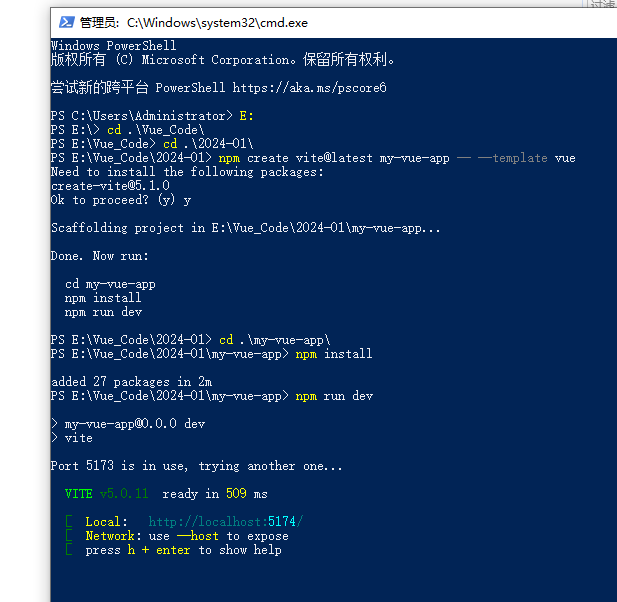
npm create vite@latest my-vue-app -- --template vue找到你要创建项目地方,然后复制上面的语句,粘贴到PowerShell或者cmd中
TIP
我这里输入了y,表示我安装vite5.1.0的版本,vite5
最好是用vite4或者vite3

一条条执行语句
js
cd my-vue-app
npm install
npm run dev运行完之后,会有一个链接
js
http://localhost:5173/
// 或者
http://127.0.0.1:5173/
我这里因为开了个vite项目了,所以占用了5173,所以端口是5174
打开链接查看