11-Element Plus集成
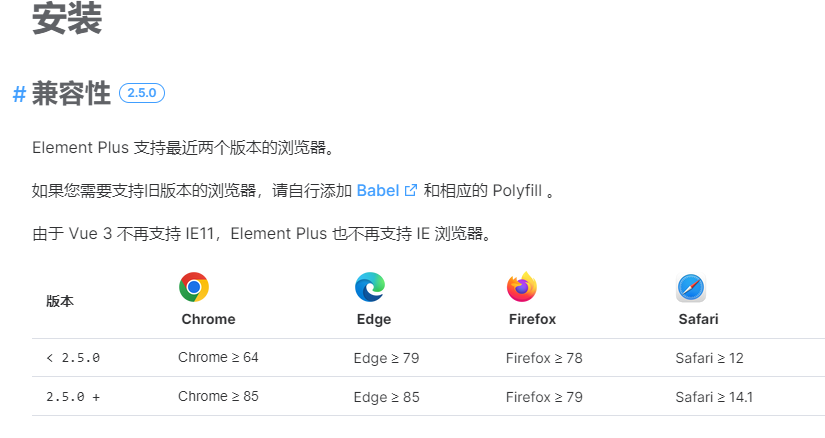
兼容性

一、安装
shell
npm install element-plus --saveshell
npm install @element-plus/icons-vue --save二、main.js
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
// 注册所有图标
import * as ElementPlusIconsVue from '@element-plus/icons-vue';
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component);
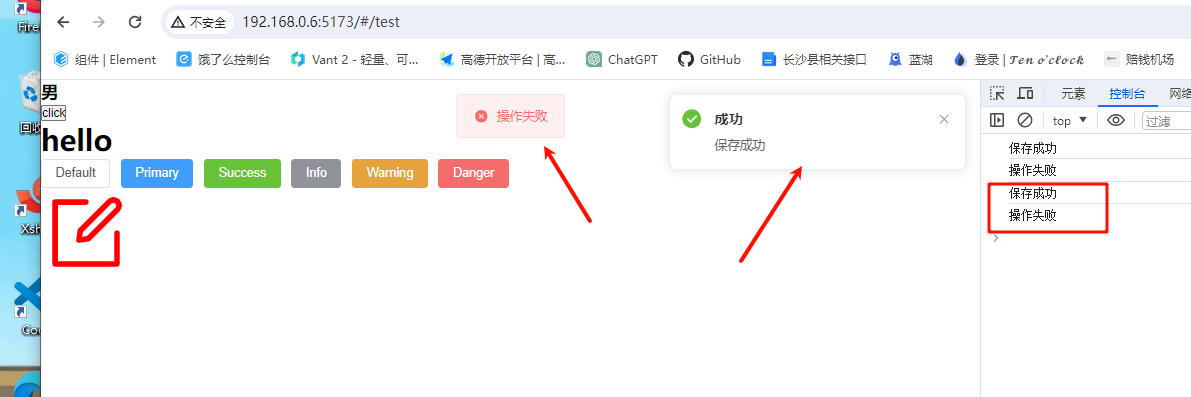
}三、测试
html
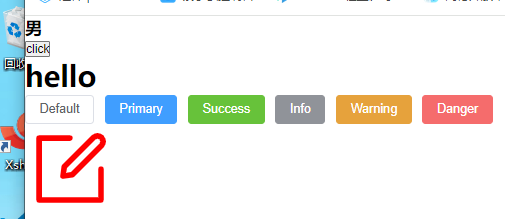
<h1>hello</h1>
<el-row class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</el-row>
<el-icon :size="100" color="red">
<Edit />
</el-icon>
四、其他操作
引入elementUI plus之后,修改mixin.js的代码,把方法注释放开