15-设置vscode的常用代码块
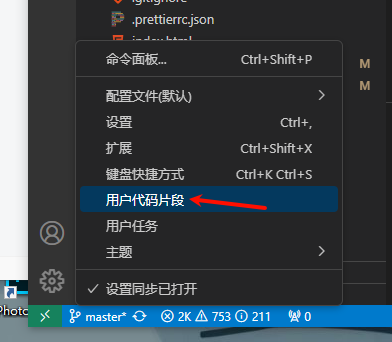
vscode=》左下角齿轮=》用户代码片段

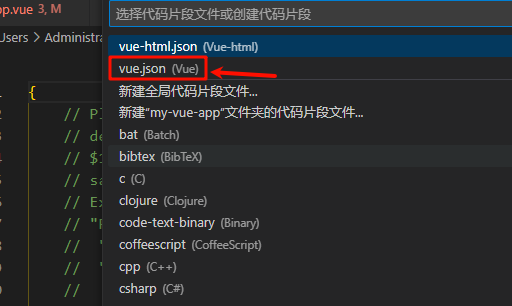
点击打开vue.json


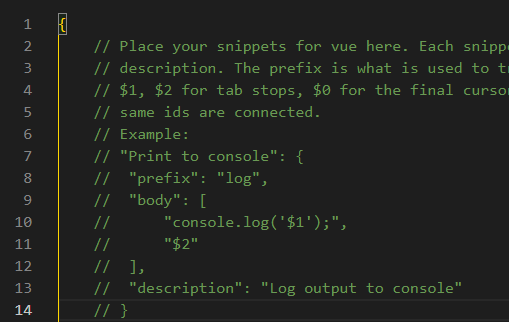
这是案例,
- Print to console:这是提示语句
- prefix:
指令,输入这个,按下回车就可以出来 - body就是内容了
- description是说明内容
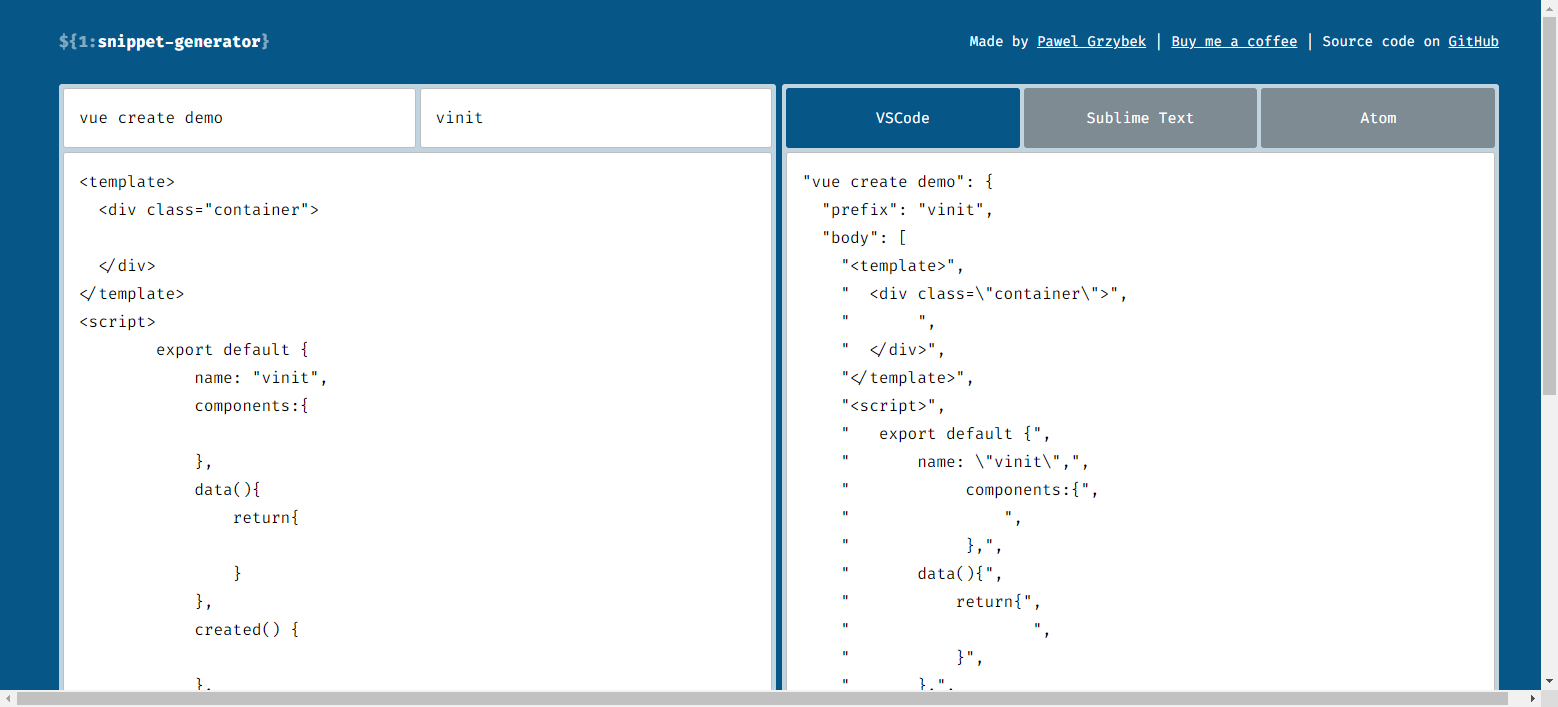
打开我这个网站

这是我vue2的默认代码
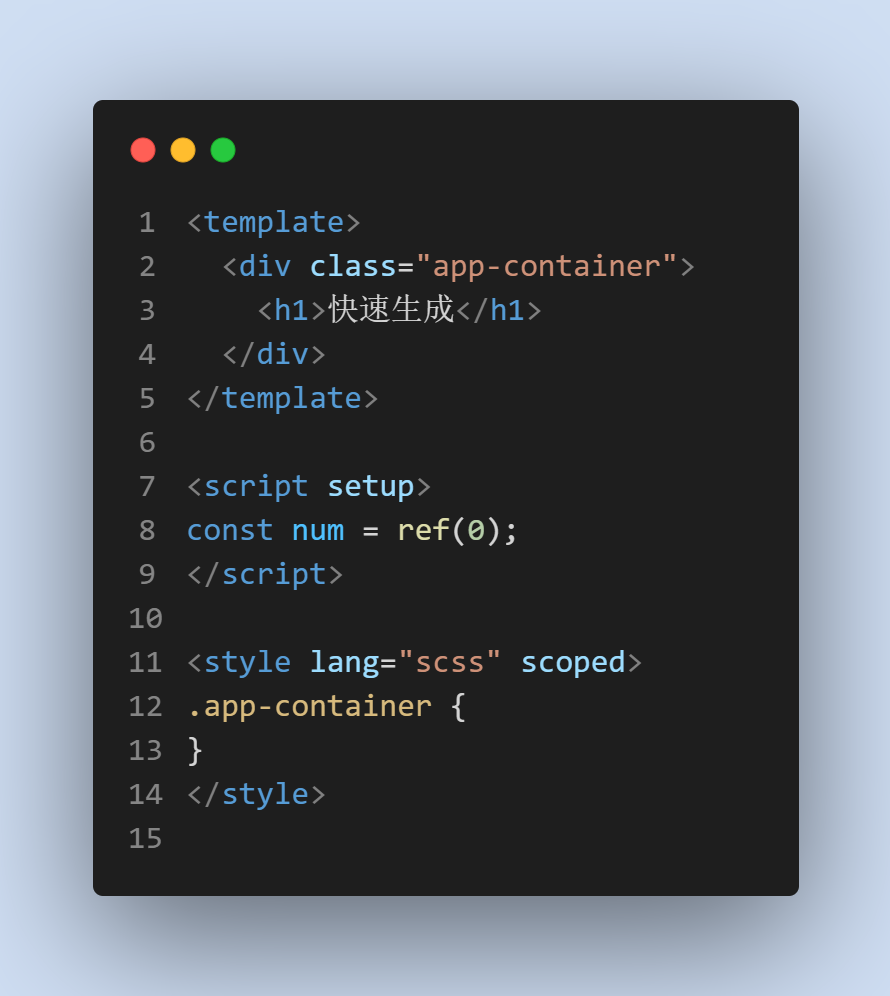
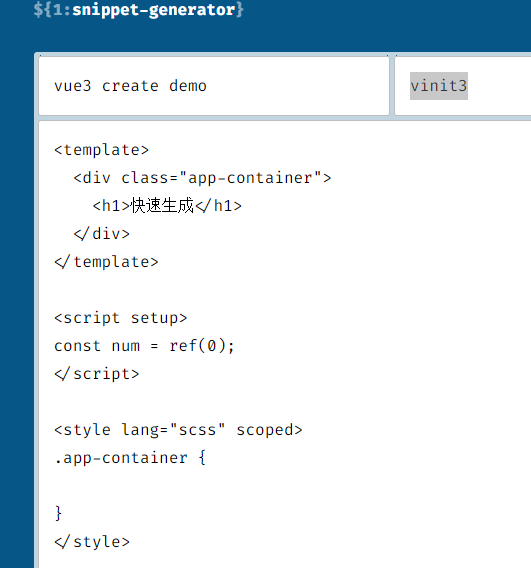
把页面上的vue3快速生成粘贴进去,这个是实时变化的。
html
<template>
<div class="app-container">
<h1>快速生成</h1>
</div>
</template>
<script setup>
const num = ref(0);
</script>
<style lang="scss" scoped>
.app-container {
}
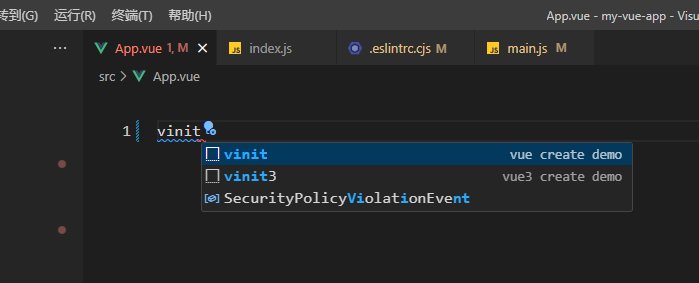
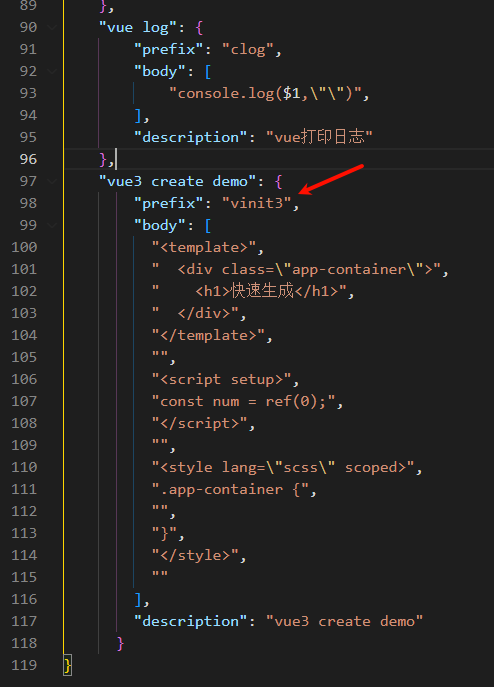
</style>因为我有vinit是vue2的,所以我这里取名,vinit3


json
"vue3 create demo": {
"prefix": "vinit3",
"body": [
"<template>",
" <div class=\"app-container\">",
" <h1>快速生成</h1>",
" </div>",
"</template>",
"",
"<script setup>",
"const num = ref(0);",
"</script>",
"",
"<style lang=\"scss\" scoped>",
".app-container {",
"",
"}",
"</style>",
""
],
"description": "vue3 create demo"
}测试